[코딩의탑] 5층: 포탈(Portal), 더 나아가기

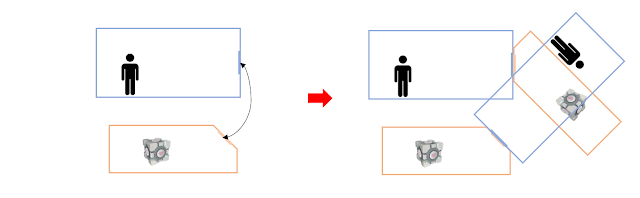
2층에서 많은 부족함이 있었죠.. 2층 에서 우리가 구현한 포탈은 다음과 같은 부족함이 있습니다: 포탈을 단순히 월드에 배치하기만 했으며, 포탈 건의 요구사항을 고려하지 않았습니다. 가령 포탈은 벽에 생성될 수 있어야 합니다. 플레이어의 포탈 이동만을 고려했습니다. 큐브 등 다른 오브젝트 역시 통과할 수 있어야 합니다. 포탈에 걸쳐있는 오브젝트는 포탈 양면에서 보일 수 있어야 합니다. 즉, 오브젝트의 복사가 이루어져야 합니다. Near plane clippng으로 인해 포탈에 들어가기 직전 카메라가 평면과 겹치는 순간, 포탈 평면의 뒷면 모습이 비춰집니다. 포탈에 비추는 플레이어의 모습이 3인칭으로 보여야 합니다. 효율적인 포탈 재귀 렌더링 방법이 필요합니다. 복습해봅시다. 벡터와 점의 변환 포탈 건너편으로 이동하는 효과를 주기 위해서, 우리는 적절히 오브젝트를 이동 및 회전시켜야 합니다. 속도 역시 적절한 방향으로 보존되어야 하죠. 포탈 먼저 위치와 속도는 3차원 벡터로 표현될 수 있습니다. 그리고 이것이 포탈과 포탈 사이에서 자연스럽게 이어져야 하죠. 마치 포탈이 붙어있는 것처럼요! 다음 그림을 참고해보세요. 블루 포탈과 오렌지 포탈은 서로가 위 방향 축을 기준으로 180도 회전한 상태에서 맞붙어있는 것처럼 느껴야 합니다. 블루 포탈과 오렌지 포탈 이는 각 포탈을 일종의 지역 좌표계로 생각해볼 수 있습니다. 포탈의 [앞 방향 벡터, 우측 방향 벡터, 위 방향 벡터]를 각각 [X, Y, Z]축으로 삼는 셈이죠. 우리는 마치 "이어져 있는" 환상을 선사해야 하므로, 한쪽 지역 좌표계의 좌표 값을 그대로 다른쪽 지역 좌표계의 좌표 값으로 자연스럽게 넘겨주면 됩니다. 다양한 방법이 있겠지만 성능을 위해, 각 축에 대한 내적의 값을 이용하도록 합시다. 각 축은 정규화되어 있고 수직이므로, 내적을 이용할 수 있습니다. 좌표계의 변환 소스 코드: APortal::TransformVectorToDestSpace(), TransformPoi